Code Outline
A downloadable plugin
Some IDEs, like VS Code, offer a "code outline" in which your code's variable names are parsed and displayed. Clicking a variable name jumps your cursor to the line that defines the variable.
As you can imagine, that's very useful. @Crxzycar asked if I could make that into a plugin for Roblox Studio, and I accepted the challenge.
My plugin offers a lot of additional options and functionality to make it easier to use and more powerful. Using my open source lexer, it gets your variables and infers the type when possible!
When you click on a variable in the outline, it jumps your script editor to the line that the variable was defined on, giving you excellent and speedy code navigation at your fingertips!
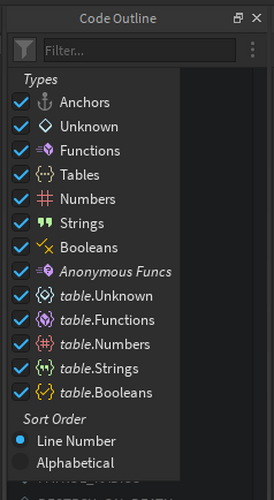
You can choose to filter out specified types, or filter by name to help you find what you need as fast as possible. You can also opt to sort alphabetically instead of by line number, although I honestly don't understand why you'd want alphabetical sorting. That's how VS Code sorts, so I figured I'd add it as an option.
My plugin UI matches Studio UI rather nicely, and it even colors the type icons based on your script highlight colors. This gives a very smooth experience when working with this plugin.

You can choose to have it outline your currently open script, or you can set it to outline your currently selected script.
You can also set it to automatically close if you have no open editor/selected script.

Fun Fact: Once I had the basic prototype running, I installed it locally and used it to speed up the creation of the plugin itself. It's such a useful workflow enhancer that I literally couldn't wait to be finished, I just started using it as soon as I could.

| Status | Released |
| Category | Tool |
| Author | boatbomber |
| Tags | code, roblox, roblox-studio-plugin |
Download
Click download now to get access to the following files: